HANGAR [BARCELONA] // FEBRUARY - MARCH 2016
This event is part of the European Consortium IMAGIT and fits in with the research and actions developed at the Interface Manifesto.
THE WORKSHOP IS DIVIDED INTO THREE INTERCONNECTED SUB-WORKSHOPS
// #1 REVEAL // #2 DECONSTRUCT // #3 RE-ARTICULATE //
MAIN TOPICS COVERED IN THIS WORKSHOP: #Internet Physicality; #Geopolitics of the Internet; #Internet Backbone Providers (NSP); #Internet Service Providers (ISP); #Communication technologies & CO2 emissions; #Online Tracking; #Data Brokers; #Cookies; #Data Privacy #TOR
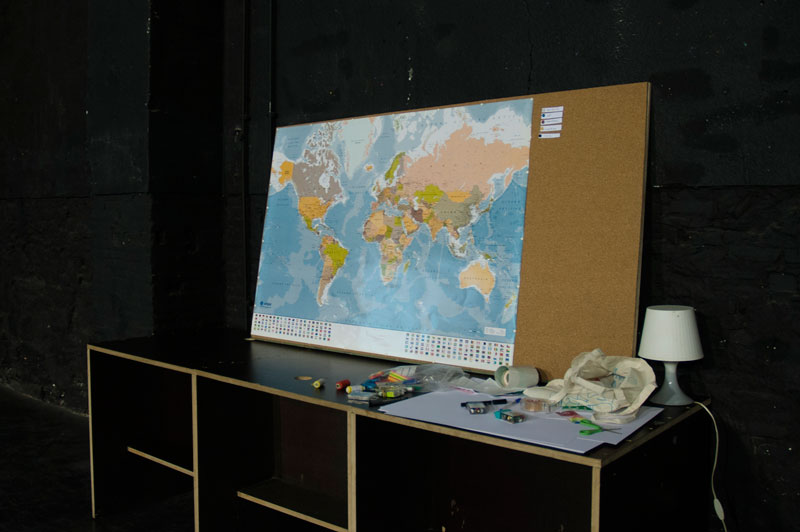
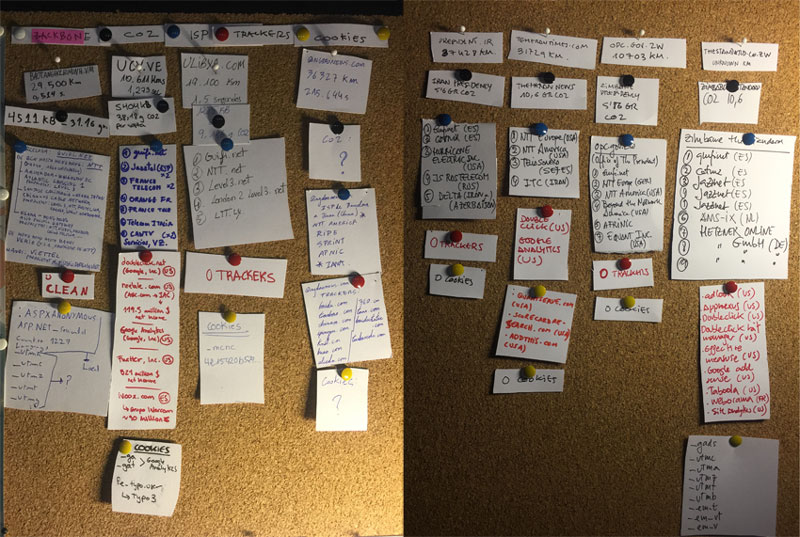
During a 12h WKSP, divided into two sessions, we created a map where we captured some of the "invisible" events that happen when we access any website from our browser. This map mainly included the physical journey of the information through land and submarine cables, the different stakeholders (companies and countries) who have access to our data (ISP, Backbone providers, Third party trackers, Cookies, and so on) and its impact on the environment (CO2 emissions).
Special thanks to Edigol for the map.








MAIN TOPICS COVERED IN THIS WORKSHOP: #Code; #Language; #Poetry; #Art; #Algorithms; #Algorithmic Politics; #Social Engineering; #Esoteric Programming Languages; #HTML; #CSS; #Javascript
In this 12h session, we analyzed and discussed the effects of code on the intimate and social bodies, minds and languages, and the influence that such colonization has on the social, cultural, economic and environmental spheres of the networked society. In order to do so, we analyzed, performed and embodied some methods, based on algorithms used by Facebook and Google, to influence social behaviour and redefine structures of power. In parallel, we experimented with basic website design languages such as HTML, CSS and Javascript that allowed us to carry out simple semantic hacks on some of the most visited sites on the net.

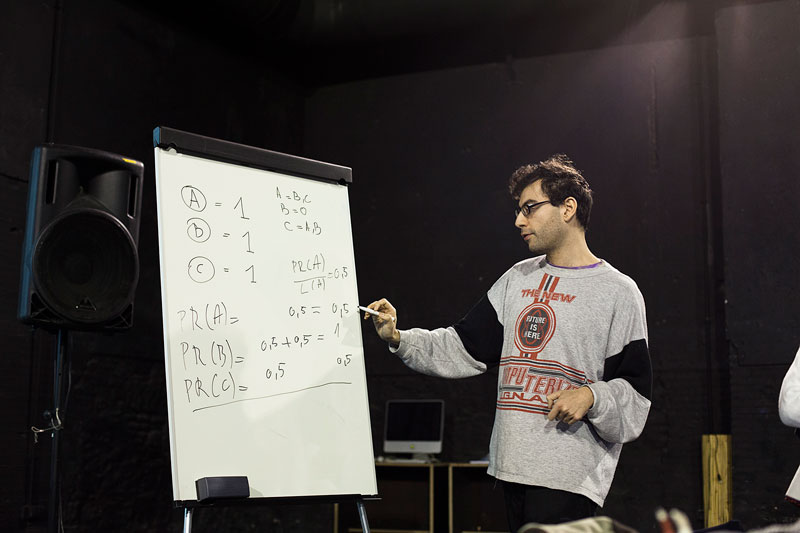
_Explaining the logic followed by PageRank, an algorithm used by Google Search to rank websites in their search engine results.

_Performing PageRank physically.

_Performing PageRank physically.

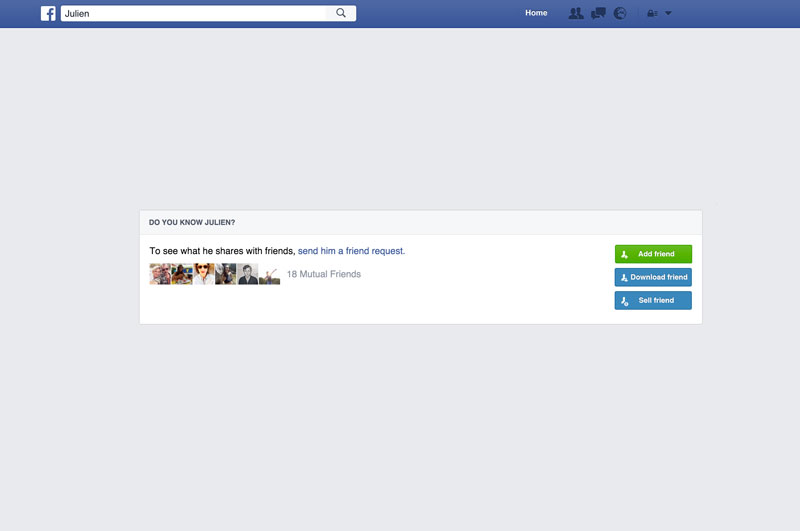
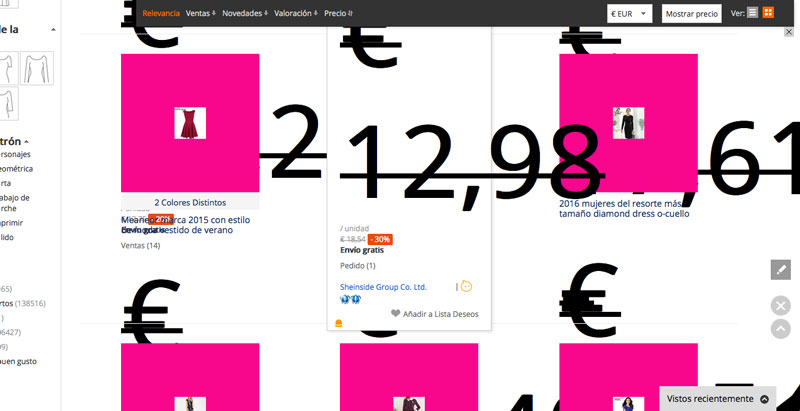
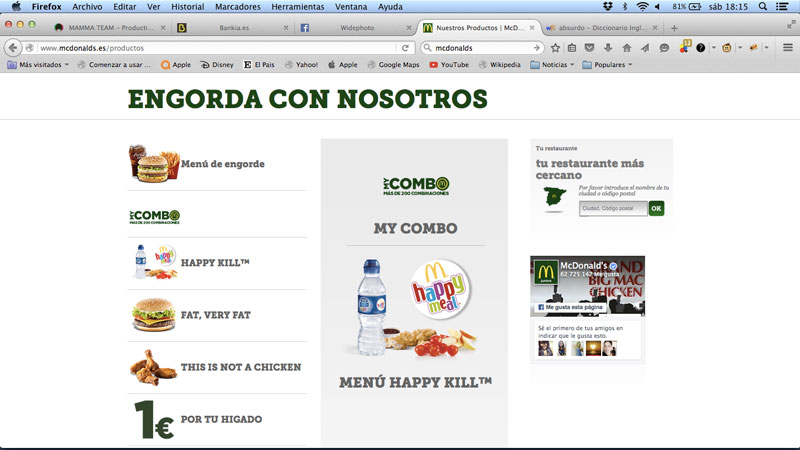
_Interface hack 1

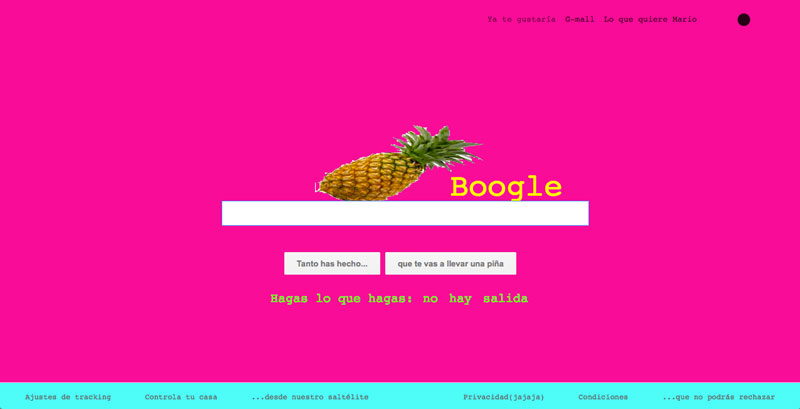
_Interface hack 2 Interactive version

_Interface hack 3

_Interface hack 4

_Interface hack 5

_Interface hack 6

_Interface hack 7

_Interface hack 8

_Interface hack 9
MAIN TOPICS COVERED IN THIS WORKSHOP: #Interface Governance; #Critical Engineering; #Quantification; #Lists; #Databases; #Front End; #Back End; #UX Design #Corporate Design; #Community Design; #Hacktivism
In this 12h weekend WKSP, we analyzed the methods, processes and structures by which unquantifiable information such as language, human communication and cognition become quantified and commodified. We discussed the role that User Interface design has in this process, and we developed and tested experimental methodologies that helped us to reflect on our individual and collective needs, interests and values, and articulate them within the Interface design.


_Tracking individual interaction.

_Tracking results.

_Tracking results.

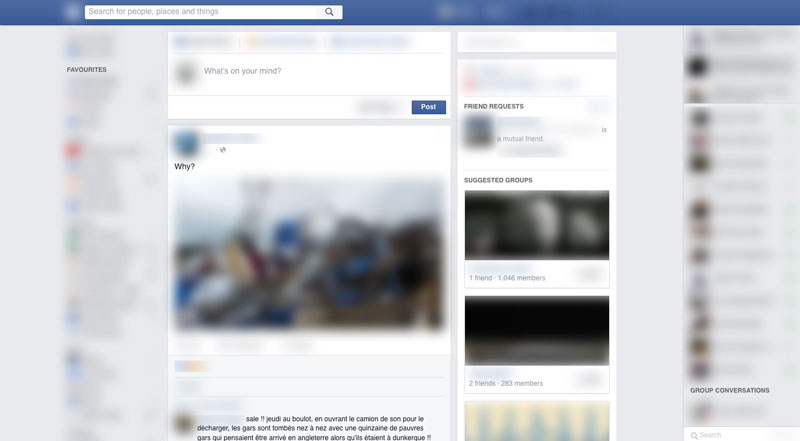
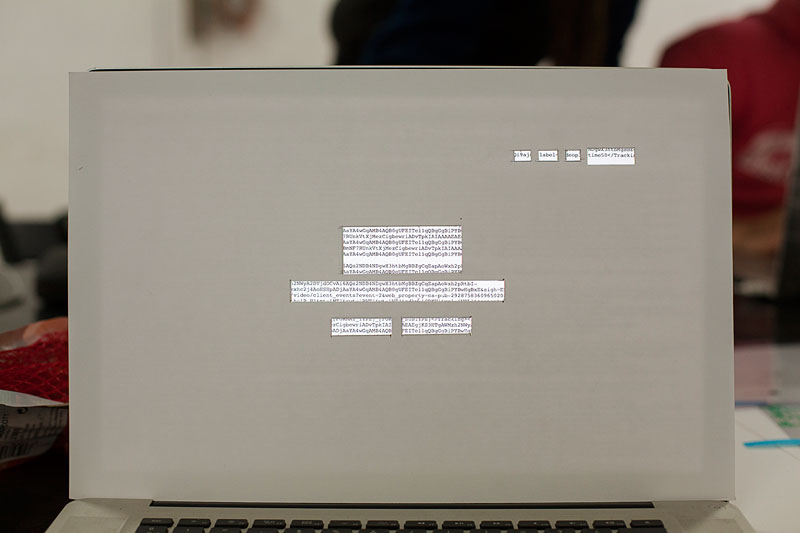
_Facebook through Google User Interface Design.

_Google.com Trackers behind Google User Interface Design.

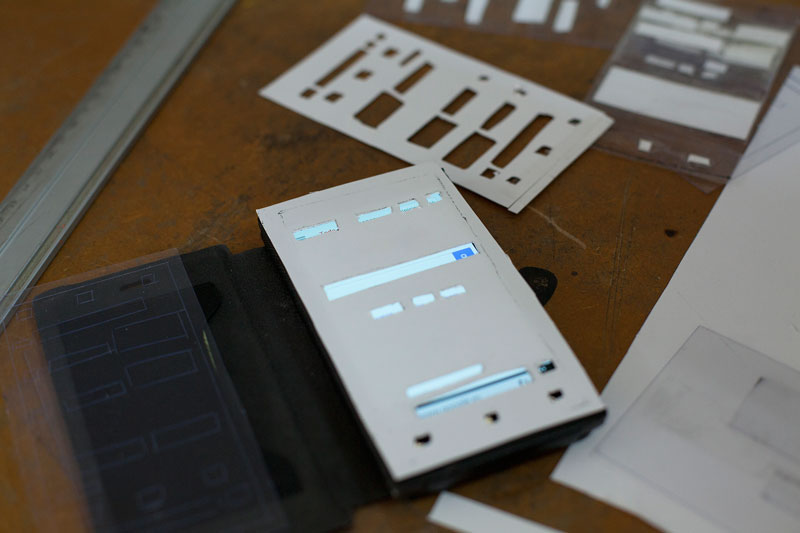
_Google Mobile User Interface Design mask.

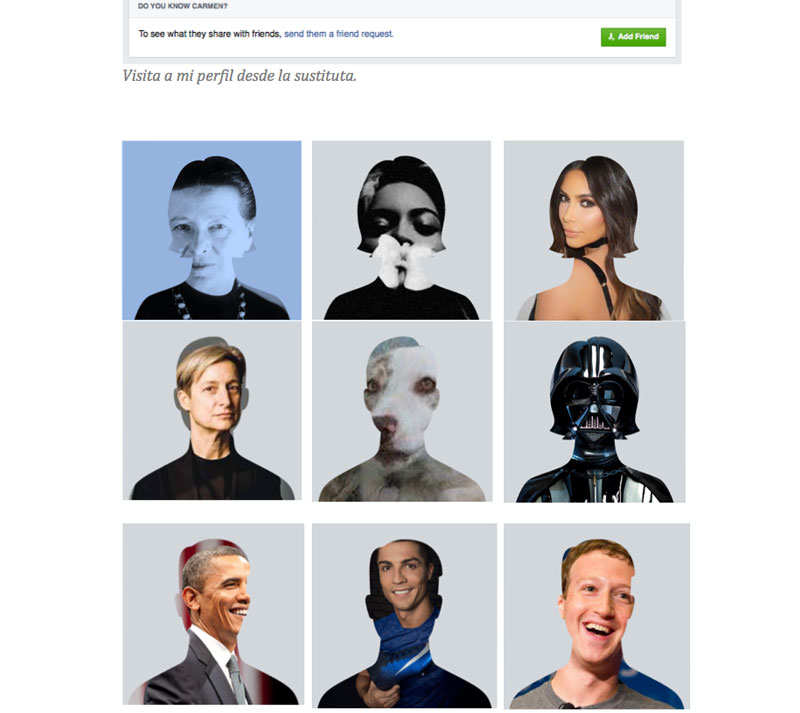
_Facebook gender exploration. + Info

_Amazon "purchase" buttons.
_Mouse hacks_1: Random Walker. + Download source
_Mouse hacks_2: Drunk Mouse. + Download source
_Mouse hacks_3: Stay Centered. + Download source
_Mouse hacks_4: Don't touch the menu. + Download source
_Mouse hacks_5: Circular Pointer. + Download source
_Download all executable files

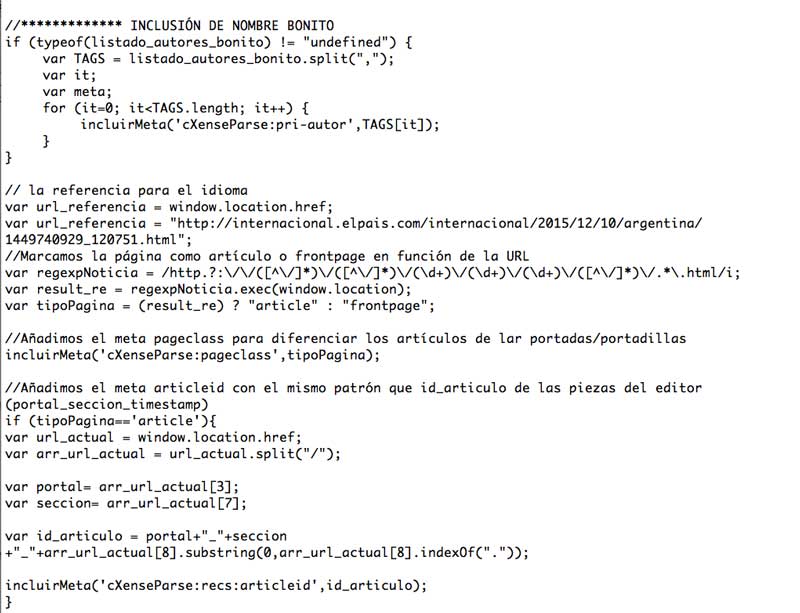
_elpais.com Trackers souce code.

Time is loading: Visualization of the total amount of hours, mintues and seconds of the WKSP + Visit the online version